wired and wiredles
Wireless atau dalam bahasa indonesia disebut nirkabel, adalah teknologi yang menghubungkan dua piranti untuk bertukar data tanpa media kabel. Data dipertukarkan melalui media gelombang cahaya tertentu (seperti teknologi infra merah pada remote TV) atau gelombang radio (seperti bluetooth pada komputer dan ponsel)dengan frekuensi tertentu.
Manajemen Telekomunikasi
Manajemen Telekomunikasi
Kelebihan teknologi ini adalah mengeliminasi penggunaan kabel, yang bisa cukup menganggu secara estetika, dan juga kerumitan instalasi untuk menghubungkan lebih dari 2 piranti bersamaan. Misalnya: untuk menghubungkan sebuah 1 komputer server dengan 100 komputer client, dibutuhkan minimal 100 buah kabel, dengan panjang bervariasi sesuai jarak komputer klien dari server. Jika kabel2 ini tidak melalui jalur khusus yang ditutupi (seperti cable tray atau conduit), hal ini dapat mengganggu pemandangan mata atau interior suatu bangunan. Pemandangan tidak sedap ini tidak ditemui pada hubungan antar piranti berteknologi nirkabel.
wireless adalah teknologi tanpa kabel, dalam hal ini adalah melakukan hubungan telekomunikasi dengan menggunakan gelombang elektromagnetik sebagai pengganti kabel. Saat ini teknologi wireless berkembang dengan pesat, secara kasat mata dapat dilihat dengan semakin banyaknya pemakaian telepon sellular, selain itu berkembang pula teknologi wireless yang digunakan untuk akses internet
contohnya :
a. infrared(IR)
b. wireless wide area network (bluetooth)
c. Radio Frequency (RF)
d. wireless personal area network /telepon seluler(GSM/CDMA)
e. wireless lan (802.11)
Wireless LAN(WLAN) adalah suatu jaringan area lokal nirkabel yang menggunakan gelombang radio sebagai media tranmisinya: link terakhir yang digunakan adalah nirkabel, untuk memberi sebuah koneksi jaringan ke seluruh pengguna dalam area sekitar. Area dapat berjarak dari ruangan tunggal ke seluruh kampus. Tulang punggung jaringan biasanya menggunakan kable, dengan satu atau lebih titik akses jaringan menyambungkan pengguna nirkabel ke jaringan berkabel.
LAN nirkabel adalah suatu jaringan nirkabel yang menggunakan frekuensi radio untuk komunikasi antara perangkat komputer dan akhirnya titik akses yang merupakan dasar dari transiver radio dua arah yang tipikalnya bekerja di bandwith 2,4 GHz (802.11b, 802.11g) atau 5 GHz (802.11a). Kebanyakan peralatan mempunyai kualifikasi Wi-Fi, IEEE 802.11b atau akomodasi IEEE 802.11g dan menawarkan beberapa level keamanan seperti WEP dan atau WPA.
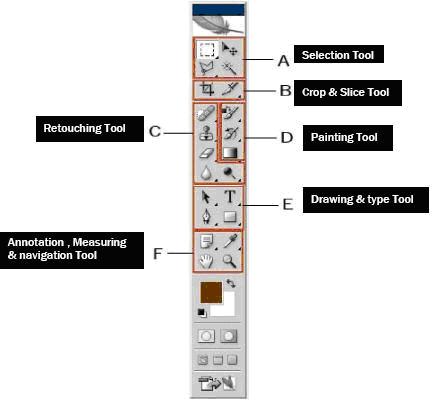
Sambungan Tool-Tool……Sambungan dari tool-tools, sekarang ke area ToolBox. Toolbox fungsinya sangat penting karena memudahkan kita. Berikut ini akan dijelaskan mengenai fungsi dari masing-masing tools yang terdapat pada toolbox Adobe Photoshop . Untuk cara penggunaan lebih detil masing-masing tools akan dijelaskan secara terpisah.

A. SELECTION TOOL
- A.1. Marquee Tool
Saat kita klik Marquee Tool kita bisa melihat ada 4 jenis marquee tool
1. Rectangular Marquee (Shortcut keyboard: M, atau Shift + M)
Digunakan untuk membuat area selection berbentuk segi empat pada image.
2. Elliptical Marquee (Shortcut keyboard: M, atau Shift + M)
Digunakan untuk membuat area selection berbentuk elips atau lingkaran pada image.
3. Single Row Marquee
Digunakan untuk membuat area selection satu baris pada image (ukuran tinggi selection adalah 1 pixel)
4. Single Column Marquee
Digunakan untuk membuat area selection satu kolom pada image (ukuran lebar selection adalah 1 pixel). - A.2. Move Tool
Shortcut keyboard: V
Digunakan untuk menggeser/memindah selection, layers, dan guides. - A.3. Lasoo Tool
(Shortcut keyboard: L, atau Shift + L untuk mengubah jenis Lasoo) Terdiri dari 3 jenis yaitu:
1. Lasoo
Digunakan untuk membuat area selection dengan bentuk bebas
2. Polygonal Lasoo
Digunakan untuk membuat area selection berbentuk polygon
3. Magnetic Lasoo
Digunakan untuk membuat area selection dengan cara menempelkan
tepi selection pada area tertentu pada image. - A.4. Magic Wand Tool
Shortcut keyboard: W
Digunakan untuk membuat area selection yang memiliki warna serupa.Perbedaan toleransi warna dapat diatur pada tool option bar.
B. CROP & SLICE TOOL
- B.1. Crop Tool
Shortcut keyboard: C
Digunakan untuk memangkas image (memotong dan membuang area tertentu dari image)
B.2. Slice Tool
(Shortcut keyboard: K, atau Shift + K untuk mengubah slice)
Terdiri dari 2 jenis yaitu:
1. Slice Tool
Digunakan untuk membuat potongan-potongan dari suatu image
2. Slice Select Tool
Digunakan untuk memilih potongan pada suatu image
C. RETOUCHING TOOL
- C.1. Patch/Healing Brush Tool
(Shortcut keyboard: J, atau Shift + J mengubah tool)
1. Patch Tool
Digunakan untuk mengecat/melukis pada area tertentu image dengan pola (pattern) atau sample tertentu. Cocok untuk memberbaiki image yang rusak.
2. Healing Brush Tool
Digunakan untuk mengecat/melukis image dengan pola atau sample tertentu. Cocok untuk memperbaiki image yang agak rusak. - C.2. Stamp Tool
(Shortcut keyboard: S, atau Shift + S untuk mengubah tool) terdiri dari 2 jenis yaitu:
1. Clone Stamp Tool
Digunakan untuk melukis image dengan sample image tertentu
2. Pattern Stamp Tool
Digunakan untuk melukis image dengan menggunakan pola tertentu
- C.3. Eraser Tool
(Shortcut keyboard: E, atau Shift + E untuk mengubah jenis eraser)
Terdiri dari 3 jenis yaitu:
1. Eraser
Digunakan untuk menghapus pixel image dan mengembalikannya ke state tertentu.
2. Background Eraser
Digunakan untuk menghapus area tertentu image menjadi transparan.
3. Magic Eraser
Digunakan untuk menghapus area tertentu image yang memiliki warna yang serupa menjadi transparan dengan satu kali klik. - C.4. Sharpen, Blur, Smudge Tool
(Shortcut keyboard: R, atau Shift + R)
1. Sharpen Tool
Digunakan untuk menajamkan area tertentu pada image.
2. Blur Tool
Digunakan untuk menghaluskan/mengaburkan area tertentu pada image.
3. Smudge Tool
Digunakan untuk menggosok/mencoreng area tertentu pada image - C.5. Dodge, Burn, Sponge Tool
(Shortcut keyboard: O, atau Shift + O)
1. Dodge Tool
Digunakan untuk menerangkan warna di area tertentu pada image
2. Burn Tool
Digunakan untuk menggelapkan warna di area tertentu pada image
3. Sponge Tool
Digunakan untuk mengubah saturation di area tertentu pada image.
D. PAINTING TOOL
- D.1. Brush Tool
(Shortcut keyboard: B, atau Shift + B untuk mengubah tool) Terdiri dari 2 jenis yaitu:
1. Brush Tool
Digunakan untuk melukis image dengan goresan kuas
2. Pencil Tool
Digunakan untuk melukis image dengan goresan pencil - D.2. History Brush Tool
(Shortcut keyboard: Y, atau Shift + Y untuk mengubah jenis)
Terdiri dari 2 jenis yaitu:
1. History Brush Tool
Digunakan untuk melukis image menggunakan snapshot atau state history dari Image
2. Art History Tool
Digunakan untuk melukis image menggunakan snapshot atau state
history dari image, dengan model artistik tertentu. - D.3. Gradient, Paint Bucket Tool
(Shortcut keyboard: G, atau Shift + G)
1. Gradient Tool
Digunakan untuk mengecat area yang dipilih (selected area) dengan
perpaduan banyak warna.
2. Paint Bucket Tool
Digunakan untuk mengecat area yang dipilih dengan warna foreground
atau pola tertentu.
E. DRAWING AND TYPE TOOL
- E.1. Selection Tool
(Shortcut keyboard: A, atau Shift + A untuk mengubah jenis) Terdiri dari 2 jenis yaitu:
1. Path Selection Tool
Digunakan untuk melakukan selection path
2. Direct Selection Tool
Digunakan untuk mengubah anchor dan direction point dari path.
E.2. Type Tool
(Shortcut keyboard: T, atau Shift + T untuk mengubah jenis) Terdiri dari 4 jenis yaitu:
1. Horizontal Type Tool
Digunakan untuk membuat tulisan secara horizontal
2. Vertical Type Tool
Digunakan untuk membuat tulisan secara vertikal
3. Horizontal Type Mask Tool
Digunakan untuk membuat selection berbentuk tulisan secara horizontal
4. Vertical Type Mask Tool
Digunakan untuk membuat selection berbentuk tulisan secara vertikal - E.3. Pen Tool
1. Pen Tool
(Shortcut keyboard: P, atau Shift + P)
Digunakan untuk membuat path dengan lengkung-lengkung yang halus
2. Freeform Pen Tool
(Shortcut keyboard: P, atau Shift + P)
Digunakan untuk membuat path berbentuk bebas (sesuka kita )
3. Add Anchor Point Tool
Digunakan untuk menambah anchor point atau titik editor pada path
4. Delete Anchor Point Tool
Digunakan untuk menghapus anchor point tertentu pada path
5. Convert Point Tool
Digunakan untuk mengubah anchor dan direction point tertentu pada path
- E.4. Shape Tool
(Shortcut keyboard: U, atau Shift + U untuk mengubah jenis)
1. Rectangle Tool
Digunakan untuk menggambar bentuk segi empat
2. Rounded Rectangle Tool
Digunakan untuk menggambar segi empat melengkung
3. Ellipse Tool
Digunakan untuk menggambar ellipse
4. Polygon Tool
Digunakan untuk menggambar polygon
5. Line Tool
Digunakan untuk menggambar garis lurus
6. Custom Shape Tool
Digunakan untuk menggambar bentuk tertentu dari daftar bentuk yang ada
F. ANNOTATION, MEASURING & NAVIGATION TOOL
- F.1. Notes Tool
(Shortcut keyboard: N, atau Shift + N untuk mengubah jenis)
1. Notes Tool
Digunakan untuk membuat catatan pada image seperti copyright.
2. Audio AnnotationTool
Digunakan untuk membuat suara/audio pada image - F.2. Eyedropper, Measure Tool
(Shortcut keyboard: I, atau Shift + I)
1. Eyedropper Tool
Digunakan untuk mengambil sample warna pada image untuk warna
foreground
2. Color Sampler Tool
Digunakan untuk mengambil berbagai sample warna pada image
3. Measure Tool
Digunakan untuk mengukur jarak atau sudut pada image - F.3. Hand Tool
Shortcut keyboard: H
Digunakan untuk menggeser/memindah bidang pandang image di dalam window view area. - F.4. Zoom Tool
Shortcut keyboard: Z
Digunakan untuk memperbesar atau memperkecil tampilan image. - F.5. Background and foreground color
Supaya default tekan tombol D maka warna foreground dan background menjadi putih dan hitam. Untuk menukar warna background dan foreground tekan tombol X. - F.6. Normal and Quickmask Mode
Normal Mode : Semua fungsi seperti brush akan berjalan seperti biasanya. Quickmask Mode : fungsi brush bisa dipakai untuk seleksi cuman jika setelah proses quickmask maka yang diseleksi malah dibagian luar nya. - F.7. Screen Mode
Untuk melihat tampilan area kerja windows.
Tool-Tool
9 Februari 2009
Photoshop memiliki tool-tool yang sangat banyak dan gak mungkin kita menghafalkan dalam beberapa menit, atau hari bahkan bulan. Tapi kalau kita terbiasa dengan tool-tool tersebut, wahh dijamin deh banyak yang cepet mahir. Ya… itu dia.. kuncinya cuman praktek!
Kalau cuman baca buku dan langsung praktek, sebenernya bagus juga cuman kadang kita suka terpaku ke teori lagian kalo dibuku biasanya praktek yang dibahas cuman sedikit. Dulu aku rajin banget download tutorial-tutorial dari internet dan hasilnya lumayan banyak. Kebanyakan sih bahasa inggris. Tapi dengan mencoba dan meraba-raba bahasanya, bisa jalan juga.. toh biasanya di tutorial itu ada gambar-gambar nya, jadi sebeneranya gak jadi masalah.
Aku belajar Photoshop selama sekitar 2 bulan, dari nol! Sering ke warnet buat download tutorial, terus praktek sesuai petunjuk tutorial tersebut sampe bisa. Aku praktekin satu persatu, abis itu dicoba sekali lagi tanpa melihat tutorial. Karena terbiasa praktek jadi aku terbiasa dengan tool-tool di photoshop, bahkan sampe hafal fungsi-fungsi nya. Saking seneng nya waktu belajar kadang sampe lupa waktu, pernah belajar mulai jam 10 gak kerasa ujug-ujug udah pagi. Jadi idelanya kita seneng dulu sama photoshop trus belajar, supaya gak ada tekanan waktu belajarnya.
Masih ada beberapa tool yang mungkin berguna
1. FILL
Edit > fill
Berfungsi untuk memberi warna di dalam area seleksi atau warna keseluruhan kalau tidak ada seleksi. Warna bisa diatur didalam windows option nya.
2. STROKE
Edit > stroke
Berfungsi untuk mewarnai garis di area seleksi. Ketebalan dan warna bisa diatur di dalam window option nya.
3. TRANSFORM
Edit > Transform
Tool ini untuk mentransformasi gambar di dalam layer tertentu.
Scale : untuk merubah besar kecilnya suatu gambar
Rotate : untuk memutar gambar
Skew, distorsi, perspektif, warp : untuk merubah bentuk gambar sesuai keinginan kita.
Rotate 180 : untuk memutar gambar sebesar 180 derajat.
Rotate 90 CW : untuk memutar gambar sebesar 90 derajat searah jarum jam
Rotate 90 CCW : untuk memutar gambar sebesar 90 derajat berlawanan arah jarum jam.
Flip horizontal : untuk memirror gambar kearah Horizontal
Flip Vertikal : untuk memirror gambar kearah Vertikal.
4. MODE
Image > Mode
Untuk merubah system pewarnaan, diantaranya :
- RGB : Red, Green, Blue
- CMYK : Cyan Magenta Yellow Black
- Grayscale : untuk warna Hitam Putih.
5. ADJUSTMENT
Image > adjustment
Untuk menentukan terang gelapnya gambar ( Brightness/Contrast. Dan bisa pula untuk menentukan warna ( Hue/Saturation )
6. IMAGE SIZE
Image > image size
Untuk merubah besar kecilnya suatu gambar. Bedanya dengan di tool transform adalah seluruh image berubah nilai besar kecilnya.
7. CANVAS SIZE
Image > canvas size
Untuk merubah besar kecilnya background. Dan ini akan membuat gambar di layer menjadi terpotong.
8. ROTATE CANVAS
Image > Rotate Canvas
Untuk memutar background beserta gambar yang ada didalam area gambar.
9. INVERSE
Select > inverse
Untuk menyeleksi yang bukan area seleksi sebelumnya. Tool ini berfungsi hanya jika ada image atau layer yang terseleksi.
10. FEATHER
Select > feather
Untuk memperhalus atau membuat blur suatu gambar yang sudah terseleksi. Ini biasanya digunakan pada saat pemisahan suatu objek gambar dengan background nya.
11. EFFECT
Tool untuk membuat effect ini ada semua di dalam toolbar filter.
12. RULER
View > ruler
Untuk menampilkan ukuran di area gambar. Ukuran bisa disetting dengan cara klik kanan di ruler area gambar maka akan muncul satuan ukuran yang akan digunakan. Seperti pixel, cm , inches, dll.
Kalau kita drag ruler ke dalam area gambar maka akan muncul suatu garis bantu berwarna biru terang. Dan garis bantu ini tidak akan tercetak kalau kita print.
13. SNAP
View > snap
Untuk menempatkan gambar dengan pas sesuai dengan keinginan kita. Kalau kita drag suatu objek gambar dan kita sudah mengaktifkan tool snap ini maka kita tidak perlu susah-susah untuk menempatkan gambar. Kita bisa menempatkan gambar pas ditengah, di pinggir atau pada garis bantu.
14. MENAMPILKAN TOOL

1.Macromedia Flash
Macromedia merupakan salah satu perusahaan besar di dunia yang menghasilkan aplikasi-aplikasi hebat untuk dunia multimedia. Salah satunya yang banyak dipakai oleh para Multimedia Designer dan Multimedia Developer untuk merancang suatu interface yang indah dan interaktif adalah Macromedia Flash, yang merupakan suatu software yang sekarang menjadi salah satu standar untuk industri multimedia dan telah memperoleh jumlah pengguna yang cukup besar. Keunikan dan kelebihan Macromedia Flash ini adalah mampu membuat animasi vektor dan interaktivitas yang sangat menarik bagi user.
2.Sejarah Singkat Macromedia Flash
Dari sejarahnya yang panjang hingga versi saat ini, yakni versi CS3 atau yang lebih dikenal dengan Adobe Flash CS3. Peminat Flash semakin banyak, hal ini terbukti dengan munculnya berbagai komunitas Flash di Internet yang bertujuan untuk membahas dan berbagi pengetahuan tentang aplikasi Flash.
Macromedia berhasil menciptakan sebuah alat Bantu yang berguna bagi para pembuat web. Dimulai pada tahun 1996, beberapa program pembantu mulai tersedia dalam membantu untuk pembuatan gambar animasi dalam bentuk GIF yang digunakan oleh para pembuat Web. Saat ini pembuatan situs Web biasa menggunakan program aplikasi Macromedia Flash. Flash mampu membuat sebuah penyajian hasil produksi kepada para konsumen yang disertakan kedalam sebuah CD-ROM.
Ketika Macromedia Flash memberikan kemajuan dan selalu tumbuh dengan pengaktualisasian softwarenya, maka didapatlah versi terakhir yang lebih revolusioner, Macromedia Flash 8.
Macromedia Flash 8 kini mampu berkomunikasi dengan script-script server dalam program, menggunakan standar variable URL atau struktur XML. Suara yang dihasilkan dapat diekspor menjadi MP3 dengan kualitas yang tinggi Walaupun sangat interakitif namun hasil yang didapatkan tetap sebuah file yang ukurannya sangat kecil, cocok untuk file-file Web.
Pada sub bab ini penulis akan menjelaskan lingkungan Macromedia Flash yaitu mengenal perlengkapan pemograman dalam Macromedia Flash.
Gambar 1.1 Macromedia Flash 8 Profesional
Keterangan :
A : TimeLine
B : Tools Panel
C : Stage
D : Action Frame
E : Library
F : Properties
Di bawah ini merupakan keterangan dari kegunaan masing-masing komponen Macromedia Flash 8 Profesional secara detail :
1.1Timeline
Untuk melihat ada atau tidaknya objek dalam bentuk frame. Dalam Timeline dapat juga membuat objek menjadi beberapa lapisan, yang disebut dengan Layer.
Gambar 1.2 Timeline
Dalam timeline ada tiga cara memasukkan frame (Insert Frame) selanjutnya, yaitu :
a.Frame :Menambahkan frame dengan isi yang sama dalam satu ruang lingkup frame sebelumnya.
b.Keyframe:Menambahkan frame dengan isi yang sama dalam ruang lingkup yang berbeda dari sebelumnnya.
c.Blank Keyframe:Menambahkan frame dengan isi yang sama dalam ruang lingkup yang berbeda dari sebelumnnya.
Frame adalah suatu bagian kecil dari animasi yang menampung gambar objek atau image yang dibuat yang dapat diedit tiap gambarnya. Sedangkan frame rate per second atau lebih dikenal dengan fps adalah kecepatan frame film atau animasi perdetiknya. Fps menentukan kecepatan sebuah film atau animasi bergerak, bila nilai fps-nya kecil maka animasi akan terlihat seperti bergerak pelan atau tersendat-sendat, dan sebaliknya jika bila nilai fsp-nya terlalu besar, maka detail animasi akan terlihat kabur. Kecepatan frame sebesar 12 fps biasanya memberikan hasil terbaik dalam web, quick time dan file film avi umumnya memiliki kecepatan frame sebesar 12 fps, sedangkan standar kecepatanfilm sebesar 14 fps.
1.2Tools Panel
Berisi perangkat yang dapat digunakan dalam stage untuk menggambar, mewarnai, menggaris, dan sebagainya. Berikut ini adalah perangkat dan kegunaanya :
Tabel 2.1 Tools Panel
1.3Stage
Merupakan tempat kerja yang dapat diisi layaknya secarik kertas, biasanya stage dapat digunakan dengan menggunakan tool-tool yang ada di dalam Tools Panel.
Gambar 1.3 Stage
1.4Actions Frame
Suatu fasilitas tambahan dari Flash berupa action script atau listing program yang dapat kita gunakan untuk menambah interaktivitas suatu objek tombol ataupun gambar.
Gambar 1.4Action Frame
Sebelum melakukan penerapan pemrograman ActionScript, maka ada beberapa sintaks pemrograman dasar yang perlu diketahui, antara lain :
a.Goto
Merupakan pernyataan percabangan bahasa pemrograman umum. Penerapan sintaks ini sering dilakukan pada frame pada timeline. Sintaks goto pada prakteknya sering dirangkai bersama pernyataan Play atau Stop. Apabila Macromedia Flash 8 menemukan sintaks ini pada frame atau item animasi maka kendali program akan melompat ke nomor frame yang ada pada sintaks.
Bentuk penulisan:
gotoAnd{Stop/Play} (“target”)
Merupakan pernyataan pilihan, bisa dipilih salah satu. Target dapat berupa Number, Label, yaitu nomor frame yang dituju.
Contoh penerapan :
·Target Number Frame
gotoAndStop (17);
artinya program akan melompat ke frame 17 dan akan berhenti.
gotoAndPlay (1);
artinya program akan melompat ke frame 1 dan akan berjalan.
·Target Label Frame
Label yaitu apabila keyframe atau frame telah diberi nama melalui frame Properties, maka target dapat dilakukan pada label dari suatu frame/keyframe.
gotoAndStop (mulai);
artinya program akan melompat ke frame yang bernama mulai dan akan berhenti.
gotoAndPlay (home);
artinya program akan melompat ke frame yang berlabel home dan akan berjalan.
b.Play
Sintaks ini adalah pernyataan umum yang berfungsi untuk menjalankan animasi. Secara otomatis, animasi ini akan dijalankan apabila dalam frame tersebut terdapat sintaks ini
Bentuk penulisan:
play();
c.Stop
Sintaks ini adalah pernyataan umum yang sama dengan sintaks play, namun sintaks ini adalah kebalikannya, dimana animasi ini akan dihentikan secara otomatis apabila dalam frame tersebut terdapat sintaks ini
Bentuk penulisan:
Stop();
d.TellTarget
Sintaks ini sangat berguna untuk menggontrol navigasi. Bila sebuah tombol memiliki sintaks tellTarget maka kita bisa memerintahkan kepada tombol tersebut untuk memulai atau menghentikan sebuah movie dimanapun movie itu berada.
Bentuk penulisan:
tellTarget (target) {
statement;
}
e.Stop All Sound
Sintaks ini dipakai pada animasi yang melibatkan suara. Apabila menemukan sintaks ini maka semua item suara akan dihentikan.
Bentuk penulisan :
stopAllSounds ();
f.Mouse Event
Mouse event adalah salah satu event handler yang dimiliki Flash. Event menandakan suatu kejadian yang terjadi, yang diberlakukan khususnya pada objek tombol (button). Event handler tidak ada artinya jika tidak diikuti perintah lainnya.
Bentuk penulisan :
on(mouseEvent) {
Statement;
}
Misalnya seperti pada contoh berikut ini :
on (press) {
gotoAndPlay (2);
}
Event on (press) menerangkan apa yang akan terjadi saat tombol dikenai event tertentu, yaitu press, dimana user sedang menekan tombol kiri mouse. Dalam contoh di atas memerintahkan untuk memainkan movie mulai frame 2.
1.5Library
Merupakan suatu tempat penyimpanan objek yang telah dibuat atau dikonversi ke dalam bentuk simbol. Dalam Library ada 3 jenis simbol, yaitu Movie Clip, Button, dan Graphic.
Gambar 1.5 Library
Setiap kali simbol dibuat, simbol tersebut akan berada di dalam Library Panel. Dalam movie yang cukup besar, jumlah simbol yang digunakan akan sangat banyak. Library berguna untuk mengorganisasikan simbol-simbol dalam susunan yang memudahkan dalam penggunaannya. (Untuk membuka Library, pilih Window > Library atau Ctrl+L.
a.Pengertian Simbol dan Instance
Flash memiliki kelebihan yaitu dapat memakai objek-objek yang digunakan berulang-ulang (reuseable) sehingga dapat memperkecil ukuran file Flash yang dihasilkan. Penggunaan objek yang sama ini juga akan memudahkan editing pada movie. Objek induk dinamakan Simbol dan kloning dari objek itu disebut Instance.
Simbol dan instance memiliki karakteristik yang unik:
·Dari sebuah simbol dapat dibuat bermacam-macam instance yang berbeda, misalnya dalam hal ukuran, rotasi, atau transparansi.
·Tiap instance memiliki “sifat bawaan” dari simbol sehingga bila simbol diubah, semua instance akan terpengaruh. Misal-nya simbol diubah menjadi biru, maka semua instance berwarna biru.
b.Membuat dan mengedit Simbol
Untuk membuat simbol, pilih pada menu Insert > New Symbol untuk membuat simbol baru. Kemudian tentukan behavior dari simbol. Tiap simbol memiliki perilaku atau behavior tersendiri, yaitu bagaimana simbol tersebut akan berperilaku dalam movie. Ada tiga macam behavior, yaitu :
·Movie Clip:Simbol ini merupakan rangkaian gambar di dalamnya (seperti film). Secara default, objek tersebut akan dimainkan berulang-ulang.
·Button :Simbol ini berfungsi sebagai tombol yang dapat diklik.
·Graphic:Simbol ini berupa gambar.
Gambar 1.6 Tampilan Insert New Symbol
Gambar yang sudah jadi juga dapat diubah menjadi simbol. Pilih gambar di stage kemudian dari menu bar pilih Insert > Convert to Symbol.
Untuk mengedit simbol, klik dua kali pada gambar simbol di Library Panel atau klik dua kali pada gambar instance di stage. Sedangkan untuk membuat instance, seret (drag) gambar simbol dari Library ke stage.
2.5.1.Properties
Merupakan sebuah panel yang dapat digunakan untuk mengatur properti sebuah objek (Teks, Gambar, Animasi) yang ada pada stage.